一開始開開心心的寫著Nuxt(2.x),吃著火鍋唱著歌,然後跑個SSR(server side render)。就被伺服器重新開機給劫(結)了。
如果你是從google stackoverflow來的你可能會看過pm2-windows-service 或者是 pm2-windows-startup,但我都沒有實作,所以如果你是用上面的方法很抱歉我這邊沒辦法提供相關的經驗,拍謝啦。
然後我使用的是官網薦的pm2-installer。
以下是我的環境
windows server 2019
Node.js: ^14.20.0
pm2: 5.2.2
好啦,下面就是今天要實作的主角了。
先把pm2-installer 把它給載下來放到我們的伺服器上。
看你要放在什麼地方啦。我是放在node 全域安裝的路徑下。
npm get prefix config
以我而言會出現像是C:\Users\UserName\AppData\Roaming\npm之類的相關路徑。
然後將cmd以系統管理員的方式打開,並執行以下指令:
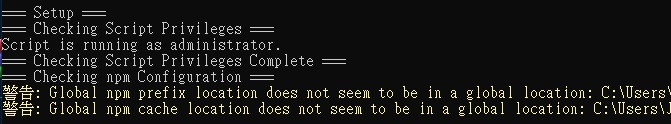
如果你已經有設定了 npm 的 cache 和 prefix 的location 的話可以執行。但也別擔心你自己有沒有裝。如果你沒有的話,也會跳提示向你警告。
npm run setup
但如果你跟我一樣,是一張白紙的話那就執行下面的指令吧。會自動幫你設定資料夾(C:\ProgramData)。(可以看官網的文件說明),然後執行會有一小段時間哦。
npm run configure
npm run setup
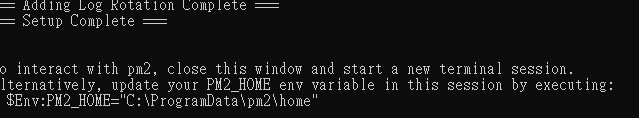
安裝完成之後,會有一段提示很重要哦!!
來去加環境變數吧!
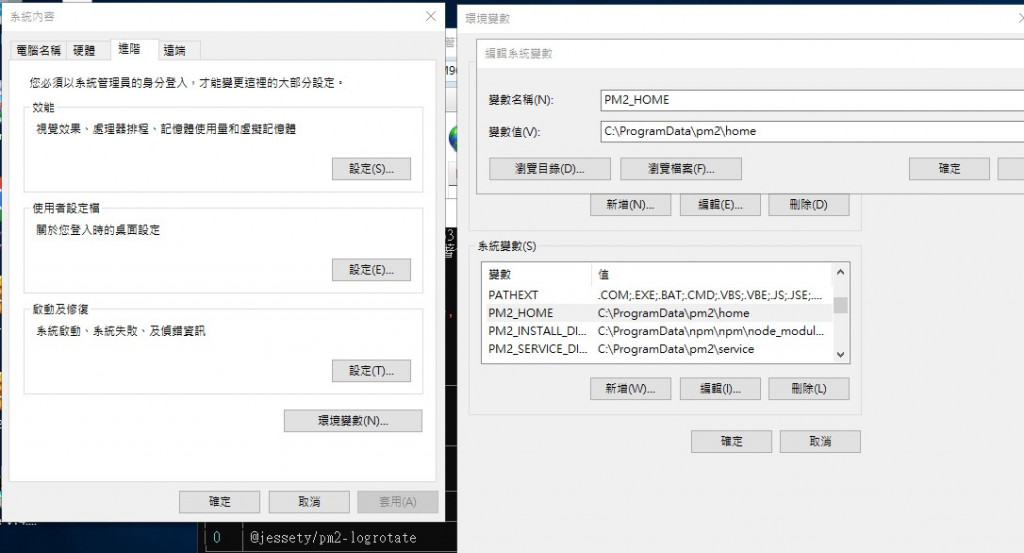
控制台-> 系統及安全性 -> 系統 -> 進階系統設定 -> 環境變數
把環境變數加進來吧
最後關掉 terminal。
打開一個新的terminal一樣用系統管理員來看吧,執行下面的指令,應該會看到多了一個pm2-logrotate日誌管理。
pm2 list all
這個時候我再把自己的Nuxt專案跑起來吧
最後的最後千萬不要忘記
pm2 save
再把主機重新開機,看看有沒有自動跑起來哦!
